Trong tháng 01/2024, Google tổng cộng đã cập nhật 4 lần với những thay đổi về: làm rõ nguồn chính của snippet, thêm tính năng hỗ trợ cho Google Merchant Center, chuyển đổi shema @id để sử dụng hashtag trong các ví dụ, cập nhật giúp văn bản liên kết dễ tiếp cận hơn và cập nhật khả năng truy cập tài liệu của Googlebot

Mỗi tháng, Google sẽ tung ra các đợt cập nhật nhằm cải thiện trải nghiệm người dùng, cũng như công bố các chính sách mới dành cho nhà phát triển. Hãy theo dõi bài viết dưới đây để nắm thông tin chi tiết về Google Updates 01/2024.
Google Update ngày 25 tháng 1 - Làm mới khả năng truy cập tài liệu của Googlebot
Google Tìm kiếm là một công cụ tìm kiếm hoàn toàn tự động dựa trên Googlebot. Vậy nên trên thực tế, rất ít trang xuất hiện trong các kết quả tìm kiếm của Google được gửi theo cách thủ công. Chính vì điều này, Google đã quyết định cải thiện Googlebot.
[Thông tin thêm về Googlebot]
Googlebot là tên gọi chung cho hai loại trình thu thập dữ liệu web của Google:
- Googlebot Desktop: một trình thu thập dữ liệu máy tính mô phỏng một người dùng trên máy tính.
- Googlebot Smartphone: một trình thu thập dữ liệu thiết bị di động mô phỏng một người dùng sử dụng thiết bị di động.
Đối với hầu hết các trang web, Google chủ yếu lập chỉ mục phiên bản nội dung dành cho thiết bị di động. Do đó, phần lớn yêu cầu thu thập dữ liệu của Googlebot sẽ do trình thu thập dữ liệu thiết bị di động thực hiện, trong khi một phần nhỏ còn lại thì sử dụng trên trình thu thập dữ liệu máy tính.
Vì Google sẽ ưu tiên lập chỉ mục cho thiết bị di động, vậy nên nếu là một nhà phát triển, bạn có thể sử dụng 9 phương pháp sau để đảm bảo rằng người dùng của bạn có trải nghiệm tốt nhất (theo đề xuất của Google):
- Tạo trang web phù hợp với thiết bị di động
- Đảm bảo rằng Google có thể truy cập và hiển thị nội dung của bạn
- Đảm bảo rằng nội dung trên máy tính và thiết bị di động đều giống nhau
- Kiểm tra dữ liệu có cấu trúc
- Đảm bảo phần tử title và phần mô tả meta trên cả hai phiên bản của trang web đều giống nhau.
- Kiểm tra vị trí đặt quảng cáo
- Kiểm tra nội dung hình ảnh
- Kiểm tra video
- Các phương pháp đảm bảo URL riêng biệt
Nội dung
Để cho khả năng truy cập dữ liệu chính xác hơn, Google đã cập nhật khả năng truy cập tài liệu bằng cách cải thiện ngôn ngữ của Googlebot.
Lý do
Google xem xét mức độ cần thiết và sẽ làm mới khả năng truy cập tài liệu của Googlebot định kỳ. Cập nhật này là một phần của quy trình.
Google Update ngày 10 tháng 1 - Văn bản liên kết dễ tiếp cận hơn
Văn bản liên kết là một phần rất quan trọng để tạo nên trải nghiệm tốt đối với người dùng. Một văn bản liên kết tốt phải có ý nghĩa cả trong và ngoài ngữ cảnh. Chính vì vậy Google luôn mong muốn nâng cao khả năng tiếp cận của các văn bản liên kết.
Nội dung
Là một phần trong những nỗ lực của nhằm làm cho tài liệu dễ tiếp cận hơn, Google đã cập nhật nhiều văn bản liên kết (anchor texts) khác nhau để chúng mô tả rõ hơn về trang đích.
Lý do
Tuỳ vào chế độ cài đặt của trình đọc màn hình khác nhau mà người dùng có thể chuyển từ đường liên kết này sang đường liên kết khác trên một trang. Do đó, mỗi văn bản liên kết (anchor texts) trên một trang đều phải mang tính mô tả, ngay cả khi không có bối cảnh xung quanh.
[Thông tin thêm về Văn bản liên kết mang tính mô tả]
Khi thêm các văn bản liên kết (anchor text) vào trong một trang web, hãy cân nhắc từ dùng để liên kết. Nguyên tắc chung là hãy sử dụng các từ khóa. Các từ khóa liên kết sẽ:
- Giúp cải thiện SEO
- Cung cấp thêm thông tin chi tiết cho người dùng
- Cung cấp bối cảnh cho những người đang sử dụng trình đọc màn hình hoặc công nghệ hỗ trợ khác
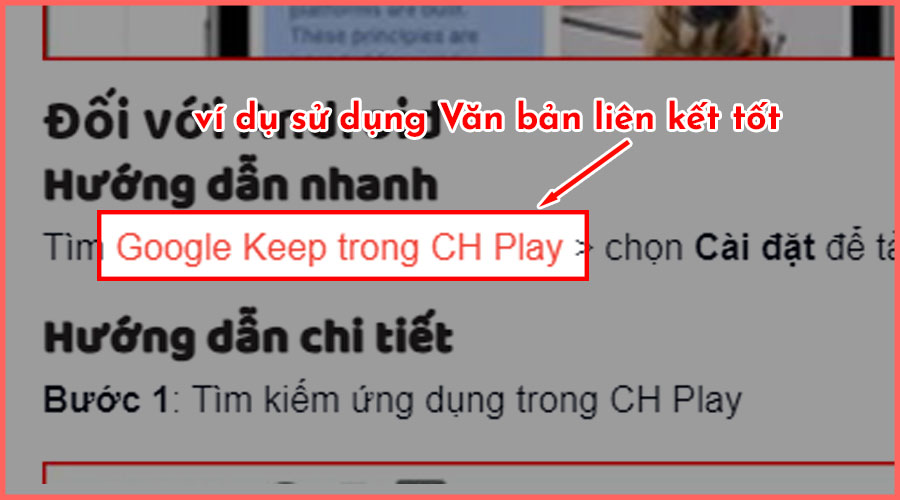
Ví dụ: Khi bạn muốn tạo liên kết dẫn người dùng đến "cách chọn thịt heo nấu bánh chưng" thì bạn nên dùng luôn cụm từ này. Nguyên nhân là khi dùng như vậy, trình đọc màn hình sẽ nhận là "liên kết cách chọn thịt heo nấu bánh chưng" và người dùng sẽ biết rằng trang web được liên kết có thể sẽ hướng dẫn chọn thịt heo.
Trường hợp ngược lại đó là khi bạn liên kết bằng các từ ngữ như "Xem thêm", "Click vào đây", "Đọc thêm", ... lúc này trình đọc màn hình sẽ nhận là "liên kết nhấp vào đây" và người dùng sẽ không biết trang web được liên kết có thể nói về nội dung gì.
Google Update ngày 9 tháng 1 - Chuyển đổi các tham chiếu @id sang hashtag và Thêm tính năng hỗ trợ cho suggestedAge vào Product
Google sử dụng dữ liệu có cấu trúc để hiểu nội dung trên trang và trình bày nội dung đó theo nhiều dạng thức hơn trong kết quả tìm kiếm, còn gọi là kết quả nhiều định dạng. Việc chuyển đổi tham chiếu @id sang sử dụng hashtag cũng là một phần để cải thiện quy trình này.
Nội dung của Chuyển đổi các tham chiếu @id sang hashtag
Chuyển đổi tất cả ví dụ về code dữ liệu cấu trúc có sử dụng tham chiếu @id in-page sang sử dụng hashtag. Bạn hãy xem ví dụ về các đoạn video trong hướng dẫn công thức nấu ăn dưới đây để hiểu rõ hơn:
Ví dụ Video with clips: Một video có các đoạn tương ứng với các phần của công thức như các công đoạn mua nguyên liệu, sơ chế, nấu,... Các phần khác của video có thể có liên quan đến những đoạn này, được xác định trong video.hasPart.
{
"@context":"https://schema.org/",
"@type":"Recipe",
"video":{
"@type":"VideoObject",
"name":"Make a pie",
"description":"How to make a delicious pie - quickly and easily!",
"thumbnailUrl":"https://example.com/photos/photo.jpg",
"contentUrl":"https://www.example.com/videos/123_600x400.mp4",
"embedUrl":"https://www.example.com/videoplayer?id=123",
"uploadDate":"2018-02-05T08:00:00+08:00",
"duration":"P1MT10S",
"hasPart":[{
"@type":"Clip",
"@id":"#clip1",
"name":"Preheat oven",
"startOffset":20,
"endOffset":29
"url":"https://www.example.com/example?t=20"
},
{
"@type":"Clip",
"@id":"#clip2",
"name":"Arrange pie crust",
"startOffset":29,
"endOffset":36
"url":"https://www.example.com/example?t=29"
},
{
"@type":"Clip",
"@id":"#clip3",
"name":"Make filling",
"startOffset":36,
"endOffset":45
"url":"https://www.example.com/example?t=36"
},
{
"@type":"Clip",
"@id":"#clip4",
"name":"Add filling",
"startOffset":45,
"endOffset":65
"url":"https://www.example.com/example?t=45"
},
{
"@type":"Clip",
"@id":"#clip5",
"name":"Bake",
"startOffset":65,
"endOffset":80
"url":"https://www.example.com/example?t=65"
},
{
"@type":"Clip",
"@id":"#clip6",
"name":"Let cool",
"startOffset":80,
"endOffset":90
"url":"https://www.example.com/example?t=80"
}]
}
}Lý do của Chuyển đổi các tham chiếu @id sang hashtag
Sử dụng hashtag là một phương pháp hay nhất về schema để làm cho mã nhận dạng nút in-page có thể được xử lí trong RDF. Đồng thời, Google cũng muốn các ví dụ của họ tuân theo các phương pháp hay nhất. Tuy nhiên, bạn không cần thay đổi các mã nhận dạng hiện tại nếu vẫn đang sử dụng mã nhận dạng trên trang.
Nội dung của Thêm tính năng hỗ trợ cho suggestedAge vào Product
Thêm tính năng hỗ trợ cho thuộc tính suggestedAge để làm phương án thay thế cho suggestedMaxAge và suggestedMinAge. Làm rõ danh sách các giá trị có thể sử dụng cho độ tuổi trong tài liệu về Dữ liệu có cấu trúc Sản phẩm.
[Thông tin thêm về Dữ liệu có cấu trúc sản phẩm]
Khi bạn thêm dữ liệu có cấu trúc vào các trang sản phẩm của mình, kết quả tìm kiếm trên Google (bao gồm cả Google Hình ảnh và Google Lens) có thể hiển thị thông tin sản phẩm chi tiết hơn. Người dùng có thể xem giá, tình trạng còn hàng, xếp hạng đánh giá, thông tin giao hàng, v.v. ngay trong kết quả tìm kiếm.
Lý do của Thêm tính năng hỗ trợ cho suggestedAge vào Product
Google muốn giúp người dùng dễ dàng và linh hoạt hơn trong việc chỉ định độ tuổi sử dụng đối với một sản phẩm. Ngoài ra, cách dùng từ trước đây rất khó hiểu và không phù hợp để người dùng có thể sử dụng lựa chọn "độ tuổi sử dụng sản phẩm" trong Merchant Center.
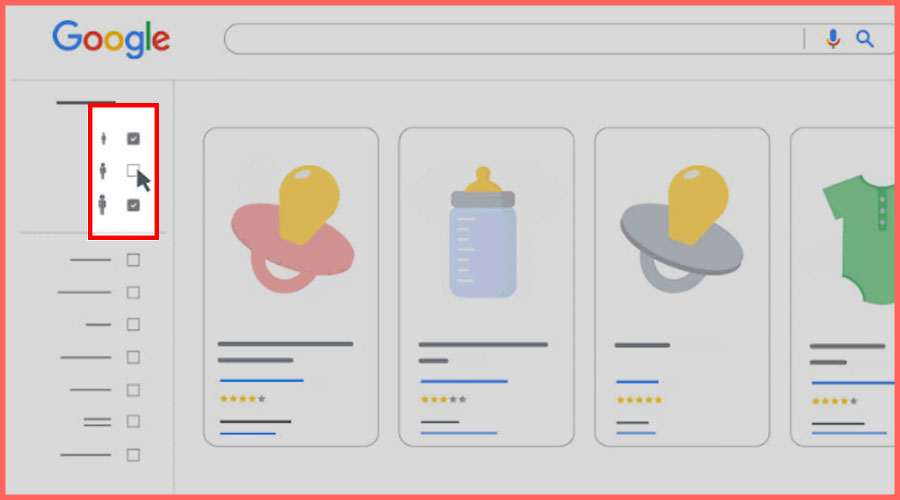
Ví dụ bên dưới cho ta thấy lựa chọn "độ tuổi sử dụng sản phẩm" từ trẻ sơ sinh, thiếu niên cho đến người trưởng thành.
Google Update ngày 5 tháng 1 - Làm rõ nguồn chính của đoạn trích (snippet)
Mặc dù Google không thể thay đổi snippet cho từng trang web theo cách thủ công nhưng họ sẽ cố làm cho chúng phù hợp nhất có thể.
Nội dung
Google làm rõ trong tài liệu về đoạn trích của họ rằng nguồn chính của đoạn trích chính là nội dung trên trang.
Lý do
Cách dùng từ trước đó đã ngụ ý không chính xác rằng dữ liệu có cấu trúc và phần tử HTML mô tả meta là các nguồn chính cho đoạn trích.
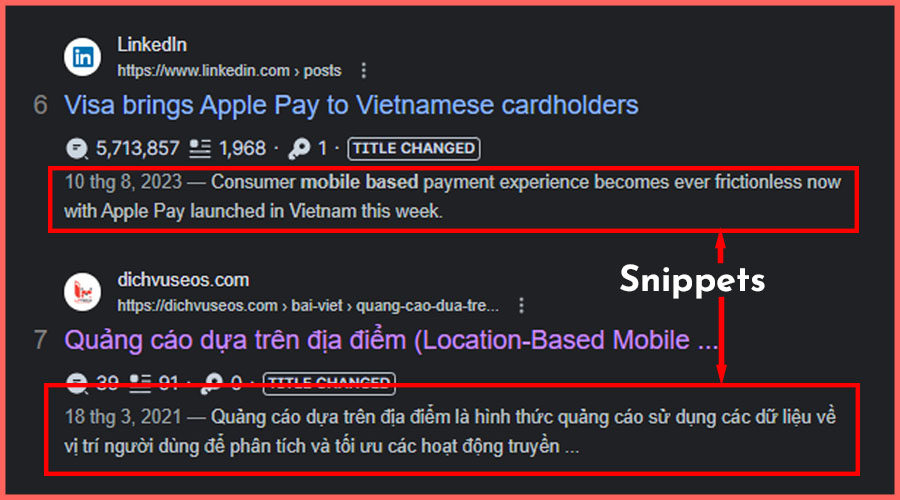
[Thông tin thêm về Đoạn trích (Snippets)]
Đoạn trích (Snippets) là phần mô tả hoặc tóm tắt của kết quả tìm kiếm trên Google Tìm kiếm và các sản phẩm khác (ví dụ: Google News). Google chủ yếu sử dụng nội dung trên trang để tự động xác định đoạn trích phù hợp. Ngoài ra meta description cũng có thể được sử dụng nếu nó này mô tả trang chính xác hơn các phần nội dung khác.
Nên nhớ rằng đoạn trích được tạo tự động từ nội dung trang. Mục đích của đoạn trích là nhấn mạnh và giúp người dùng xem trước phần nội dung trên trang phù hợp nhất với cụm từ tìm kiếm cụ thể của họ. Tức là Google Tìm kiếm có thể hiển thị các đoạn trích khác nhau tuỳ theo cụm từ tìm kiếm.
Nhà phát triển có thể giúp cải thiện chất lượng đoạn trích hiển thị cho các trang của mình bằng cách sử dụng các phương pháp sau:
- Tạo một mô tả duy nhất cho mỗi trang trên trang web của bạn
- Đề cập thông tin liên quan đến nội dung trong mô tả
- Lập trình tạo mô tả
- Viết mô tả thật sự chất lượng, cung cấp giá trị cho người đọc
> Xem thêm:
Máy tìm kiếm (Search Engine) là gì? Top 9 công cụ tìm kiếm thông dụng
Website Wordpress - Lỗi bảo mật trong thiết kế web và cách khắc phục
Hy vọng bài viết trên đã cho bạn những thông tin mới nhất và chi tiết nhất về những thay đổi của Google. Nếu thấy hay hãy chia sẻ ngay nhé!!!

 31/01/2024
31/01/2024