AMP (Accelerated Mobile Pages) hiểu đơn giản là một định dạng giúp cho website nhanh, người dùng khi truy cập một trang web được thiết kế với AMP sẽ có trải nghiệm cực kì khác biệt so với những trang không có. Để hiểu hơn về AMP cũng như cách cài đặt và cách sử dụng, hãy tham khảo ngay bài viết sau đây.

Google AMP là gì?
AMP (Accelerated Mobile Pages) là công nghệ mới được Google phát triển trong một vài năm trở lại đây hướng đến mục tiêu tối ưu tốc độ trang web trên các thiết bị điện thoại thông minh.
Với các dịch vụ SEO chuyên nghiệp, việc tích hợp AMP cho website là điều chắc chắn phải làm để trang ngày càng trở nên thích ứng hơn với công cụ tìm kiếm, đặc biệt là khi hiện nay Google chủ yếu lập chỉ mục phiên bản nội dung dành cho thiết bị di động và tối đa trải nghiệm người dùng di động khi đến với website.
Xem thêm: Cập nhật mới nhất tháng 01/2024 của Google
Google AMP hoạt động như thế nào?
Cách thức hoạt động của AMP cho phép bạn xây dựng trang web trở nên nhẹ hơn, tải trang nhanh hơn gấp nhiều lần khi sử dụng trên thiết bị di động bằng cách đơn giản hóa HTML và tuân theo các quy tắc CSS hợp lý.
Tốc độ tải trang là một trong những yếu tố ảnh hưởng đến thứ hạng website, do vậy tối ưu AMP phần nào cũng giúp trang web trở nên hiệu quả hơn, gia tăng khả năng tiếp cận người dùng mục tiêu.
Lợi ích của AMP đối với SEO
Tích hợp AMP cho website đem đến những lợi ích rất lớn vì những tính năng chuẩn công nghệ và đặc biệt là cực kì thích hợp với xu hướng hiện tại khi lượng thiết bị di động sử dụng trên mạng Internet đang tăng lên từng ngày:
Tăng tốc độ tải trang trên điện thoại nhanh chóng
AMP giúp tốc độ tải của trang web nhanh hơn gấp nhiều lần so với trang thông thường, gần như là tức thì. Các trang web được Google thu thập, lưu trữ và tạo ra một bản sao tương đương trên bộ nhớ của mình.
Khi người dùng tìm thấy một website được tích hợp AMP và nhấp vào liên kết, lúc này thay vì phải đến tận nguồn trang thông tin thì Google sẽ đưa ra trang bản sao chỉ gồm những nội dung chính mà không cần tải những đoạn mã phức tạp.

Gia tăng trải nghiệm khách hàng
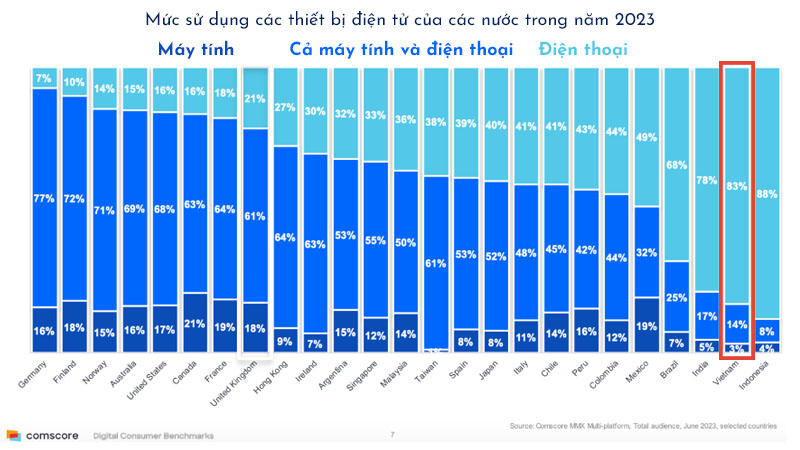
AMP giúp gia tăng trải nghiệm người dùng khi tốc độ tải trang gần như là tức thì. Theo thống kê, có đến 47.3 triệu người Việt đang sử dụng các thiết bị điện thoại thông minh, con số này chiếm đến 45% tổng dân số cả nước. Vì vậy, nhu cầu tìm kiếm thông tin trên điện thoại là rất lớn, nếu doanh nghiệm bỏ qua yếu tố này sẽ là tổn thất rất lớn cho kết quả kinh doanh của mình.
Một trong những lý do khiến người dùng Internet cảm thấy khó chịu chính là phải chờ đợi tải trang, không ai thích vòng tròn Loading cứ quay đều không có kết quả, do vậy tối ưu tốc độ trang ở trạng thái tốt nhất luôn là mà điều các nhà phát triển website hướng đến.

Không để mất khách vì thời gian tải trang quá lâu
Khi cải thiện tốc độ tải trang bằng AMP, khách hàng sẽ không rời đi khi chờ tải web quá lâu. Mục đích của kinh doanh mua bán chính là tìm kiếm khách hàng, tạo ra doanh thu và gia tăng lợi nhuận. Sử dụng Digital marketing giúp doanh nghiệp mở rộng khả năng tiếp cận khách hàng tiềm năng, gia tăng tỷ lệ chuyển đổi mua hàng thực tế và phát sinh doanh thu như mong muốn.
Sự cạnh tranh trên thị trường hiện nay được đánh giá là rất khốc liệt trong từng ngành nghề. Vậy điều gì khiến bạn trở nên đặc biệt khiến cho người dùng chọn bạn? Ngoài ra, khi trang web có tốc độ tải quá chậm và dễ bị gặp lỗi thì khả năng khách hàng rời đi với sự bức bối là 100%. Vì vậy, hãy loại bỏ nguy cơ này bằng cách tối ưu tốc độ website đồng thời tạo cho mình những lợi thế cạnh tranh khác biệt hơn.
Một nhân tố ảnh hưởng đến SEO hiệu quả
AMP ảnh hưởng lớn đến SEO, tốc độ tải trang là một trong những yếu tố để Google đánh giá và xếp hạng thứ hạng website trên Trang kết quả tìm kiếm, do đó Google AMP sẽ là yếu tố rất cần thiết. Mặt khác, AMP cũng là một trong những thành phần của các chỉ số thiết yếu về trang web (core web vitals), đây là chỉ số rất khó để tối ưu toàn diện 100%. Tuy nhiên, dịch vụ SEO của chúng tôi đã thực hiện được điều này.
AMP là một trong những hạng mục mà Dịch vụ SEO S tiến hành phân tích đánh giá ngay từ bước đầu tiên nhận dự án, việc tích hợp cho trang web của khách hàng là điều hiển nhiên cần được thực hiện tại đây.
Website trở nên "hợp thời" hơn
Công nghệ AMP là công nghệ mới được phát triển, website có AMP sẽ trở thành một trang web "hợp thời" và chuẩn công nghệ. Độ chuyên nghiệp và uy tín của công ty tăng nhanh.
Bên cạnh đó, với tốc độ phát triển nhanh chóng của thời đại công nghệ thông tin, tích hợp sẵn các nền tảng công nghệ sẽ hỗ trợ doanh nghiệp các công cụ Internet bền vững, sẵn sàng ứng phó với sự phát triển chóng mặt này, kịp thời bắt kịp những chuyển biến thời đại.
Cách cài đặt AMP cho website
Hướng dẫn cài đặt AMP cho website tự code
Sử dụng cấu trúc AMP HTML5 đơn giản. Dưới đây là một markup cơ bản cho một website AMP:
<!doctype html><html amp lang="en"> <head> <meta charset="utf-8"> <script async src="https://cdn.ampproject.org/v0.js"></script> <title>Hello, AMPs</title> <link rel="canonical" href="https://amp.dev/documentation/guides-and-tutorials/start/create/basic_markup/"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> </head> <body> <h1 id="hello">Hello AMPHTML World!</h1> </body></html>
Trong đó:
- Khai báo <!doctype html>: HTML tiêu chuẩn
- Thẻ <html ⚡> hoặc <html amp>: xác định trang có chứa nội dung AMP
- Thẻ <head> và <body>: Bắt buộc trong AMP, trong HTML thì có thể có hoặc không
- Thẻ <meta charset="utf-8"> ngay sau thẻ <head>: là thẻ con đầu tiên thuộc thẻ
- Thẻ <script async src=”https://cdn.ampproject.org/v0.js”></script>: thẻ con thứ 2 thuộc thẻ <head>
- Thẻ <link rel=”canonical” href=”$SOME_URL” /> nằm bên trong thẻ <head>: attribute href nên chỉ thẳng đến trang. Section này có mặt để đảm bảo yếu tố legacy.
- Thẻ <meta name="viewport" content="width=device-width" /> tag nằm bên trong thẻ <head>: Chỉ định rằng có yếu tố tương thích khi xem trên di động
- Thẻ AMP boilerplate code nằm trong thẻ <head>: Giữ nguyên CSS ban đầu để ẩn nội dung cho đến khi tải xong AMP JS.
Hướng dẫn cài đặt AMP cho website Wordpress
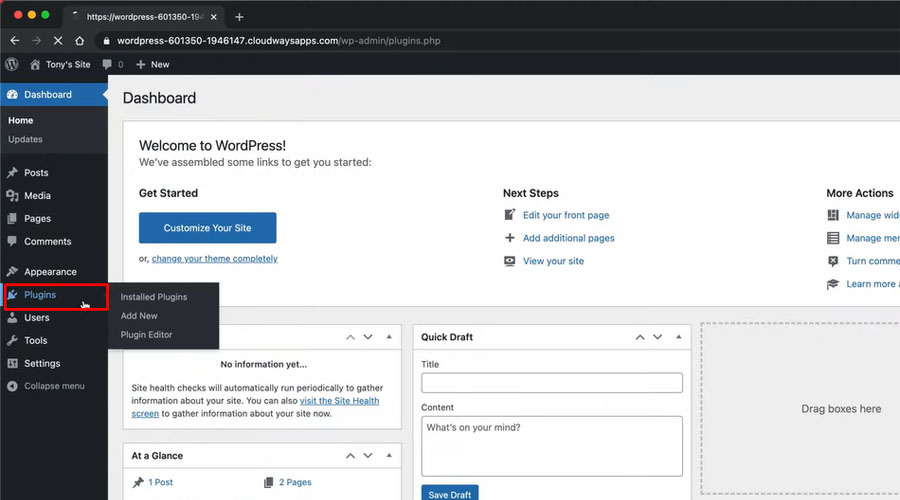
Bước 1: Vào WordPress Select Plugins sau đó vào Add New.

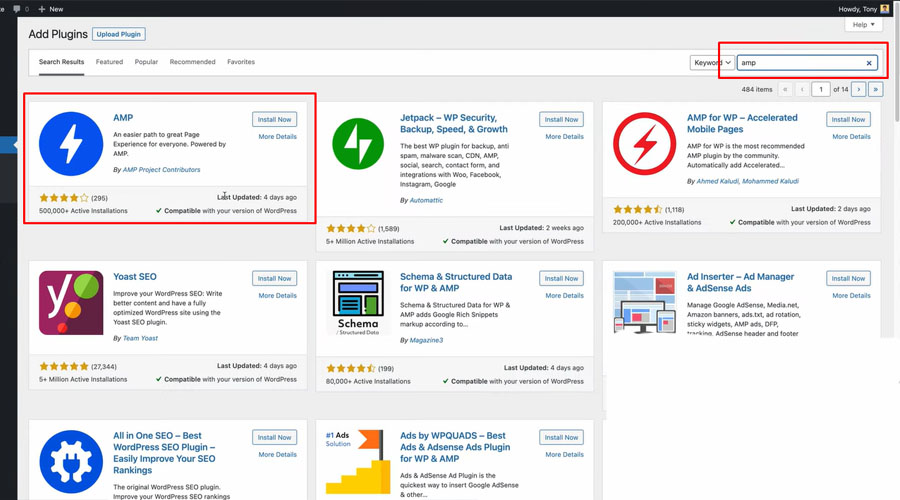
Bước 2: Nhập tên plugin “AMP cho WordPress” vào thanh tìm kiếm và tìm kiếm đúng plugin AMP cho plugin WordPress.

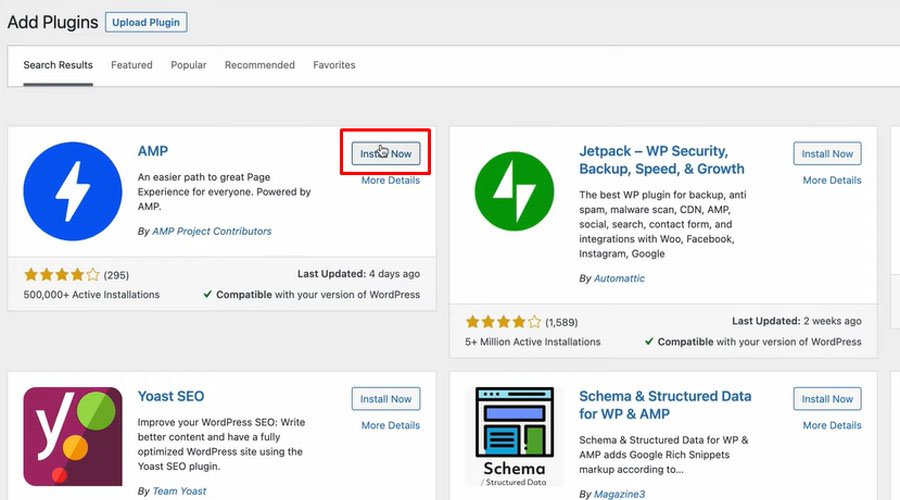
Bước 3: Nhấp vào “Install Now” để cài đặt.

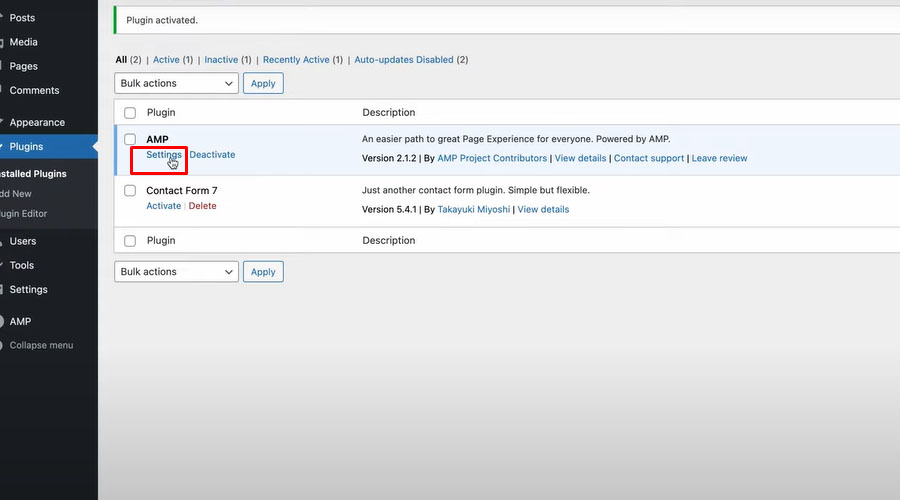
Bước 4: Sau khi cài đặt xong, nhấn Settings để bắt đầu thiết lập theo ý bạn

Cách kiểm tra AMP cho trang web
Để kiểm tra trang web có AMP hay không bạn có thể sử dụng 3 cách:
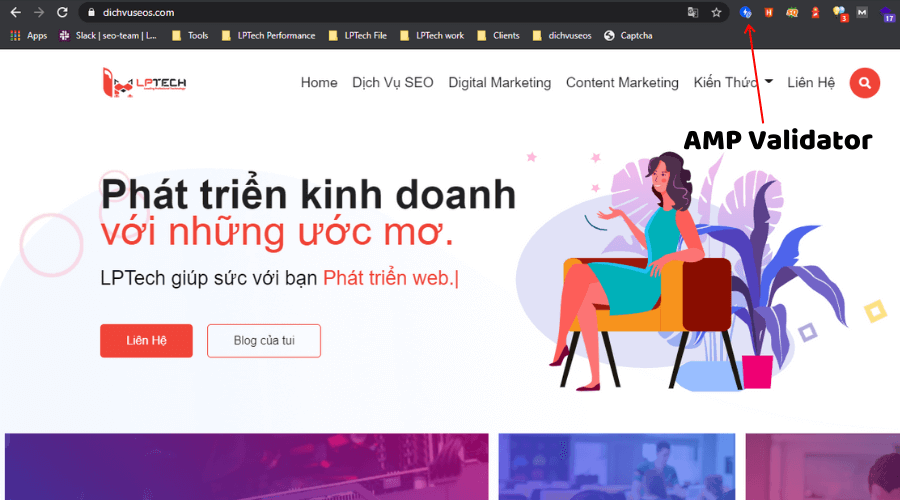
Cách 1: Sử dụng Chrome Extensions - AMP Validator.

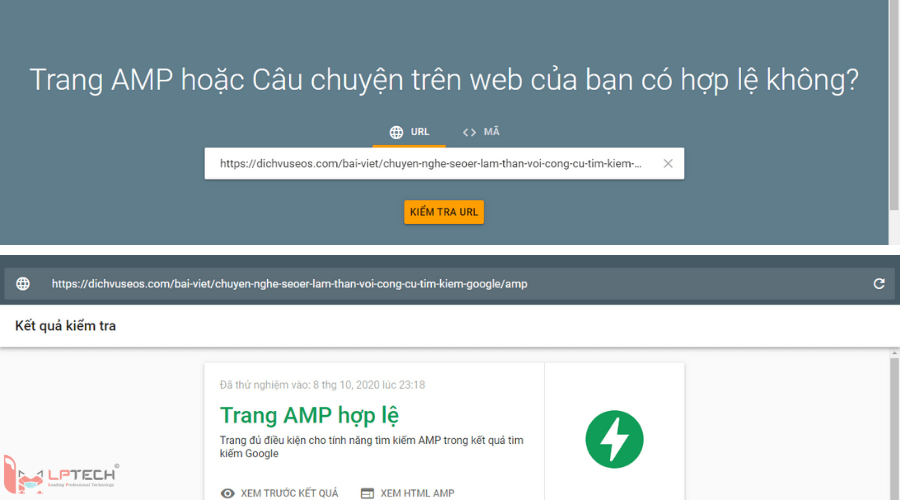
Cách 2: Truy cập trang AMP Test - Google Search Console

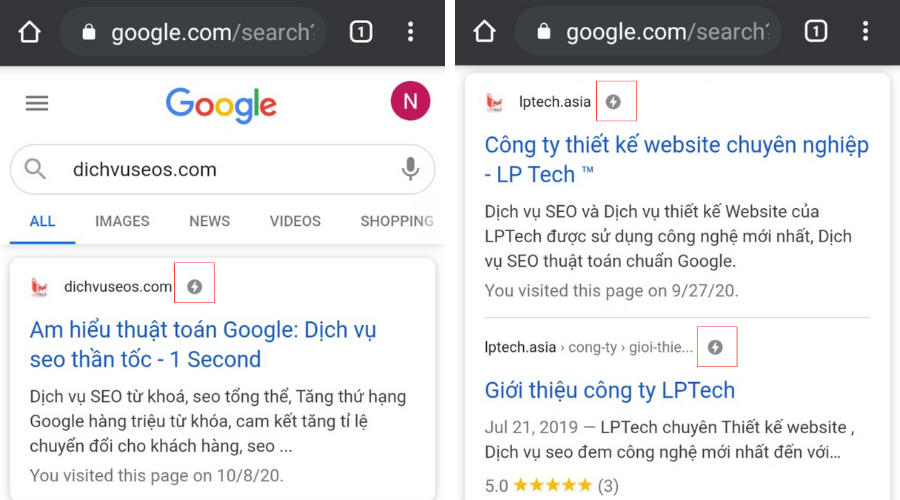
Cách 3: Tìm các biểu tượng AMP trước kết quả tìm kiếm được xuất hiện trên SERPs

Nhìn chung, AMP mang đến nhiều lợi ích cho website của bạn nói riêng và tình hình hoạt động kinh doanh nói chung. Còn chần chờ gi nữa mà không trang bị cho mình những công nghệ hiện đại như vậy. Hy vọng bài viết trên đã giúp bạn biết được về công nghệ của xu thế AMP và cách cài đặt AMP để tối ưu SEO cho trang web của bạn. Hãy liên hệ ngay với chúng tôi nếu bạn có bất kỳ thắc mắc nào về các chủ đề liên quan.

 05/10/2020
05/10/2020




